How to upload a design template
Follow this guide to upload a new design template from a ZIP file to Docly and start building your site.
Updated: 28.01.2022 15:46 Download and unzip template on your harddrive

Create a folder for your site in Docly

Now as good normal practice, create a # folder where you will place your template resources. Below the # folder create a "Root" folder.

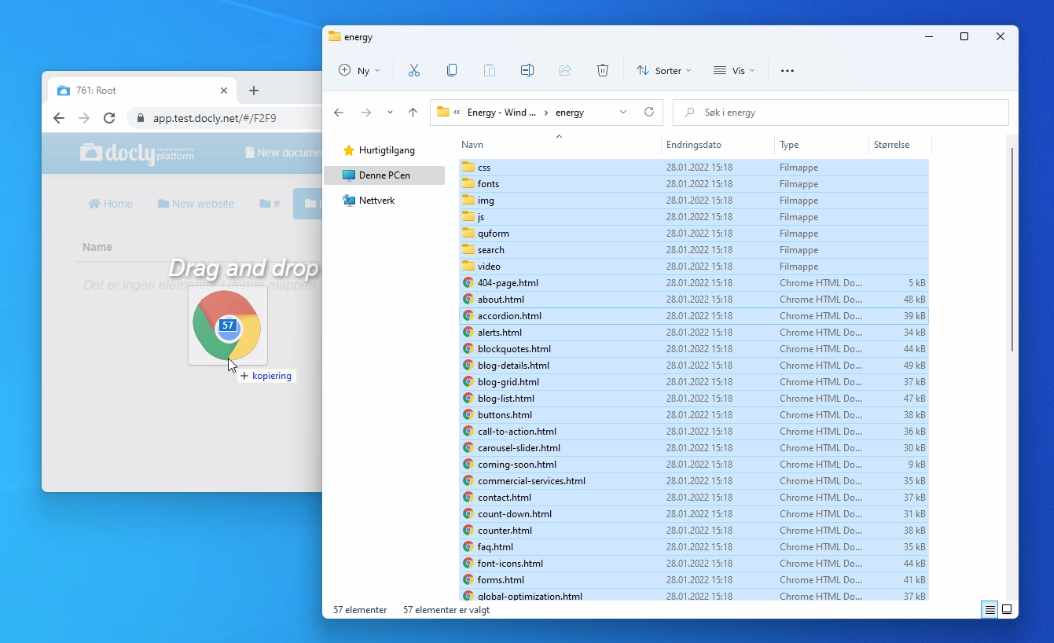
Drag and drop the folder contents into your folder
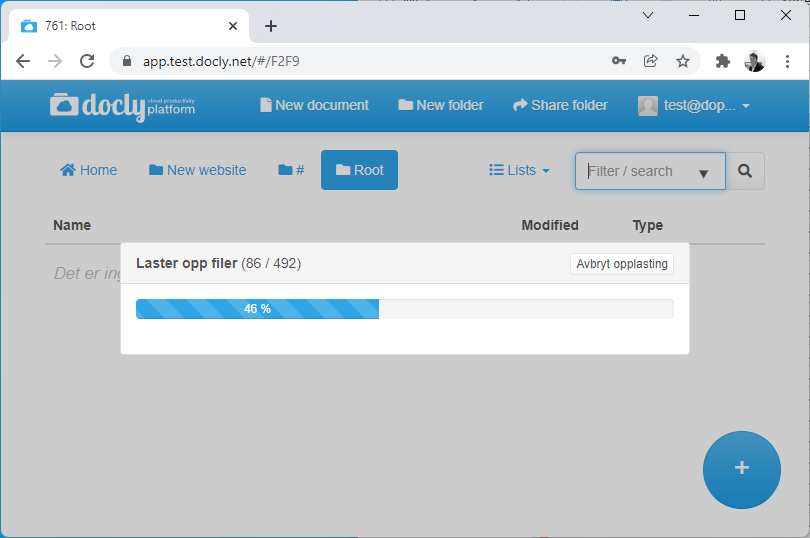
Drag and drop from your harddrive to the Docly folder #/Root in your website folder:



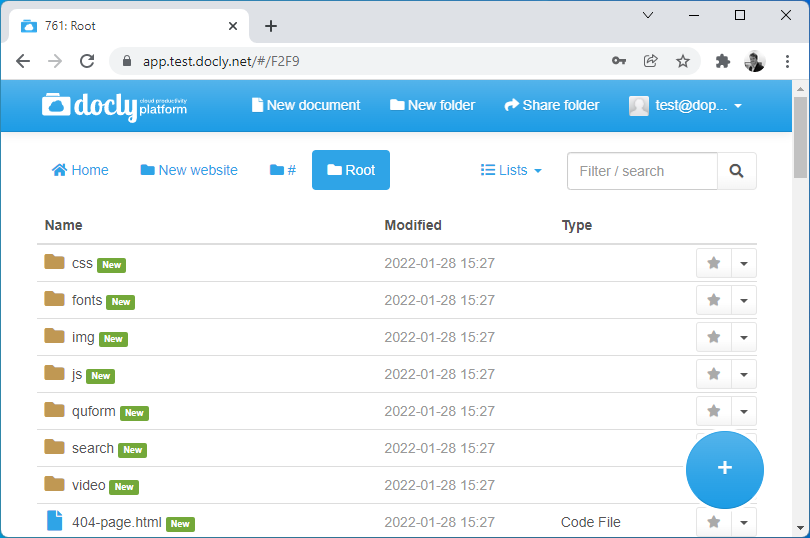
You will now see all the files in the Docly #/Root folder.
Publish and test your site
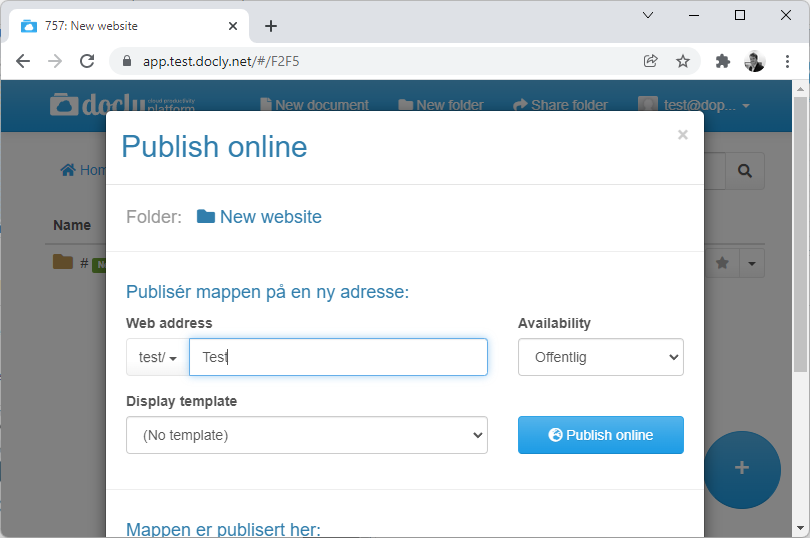
Navigate back to your website folder, click share and publish online:

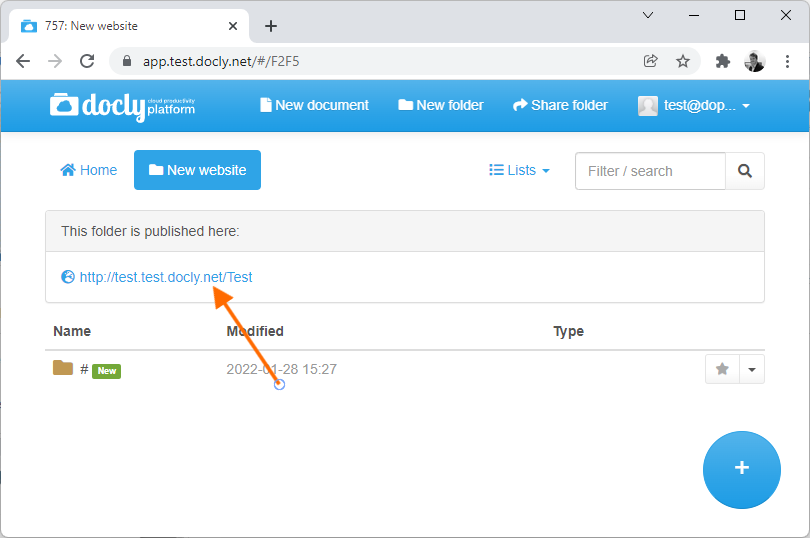
After publishing your site you can open it in your browser by clicking the top link:


Start building your site
This is done by more optional steps:
- Create common include files - like footer, header and menu files etc
- Create custom forms, publish templates and content for your site
- Create default files
- Create a custom API
Learn more about these steps at:
https://tech.docly.net
https://tech.docly.net